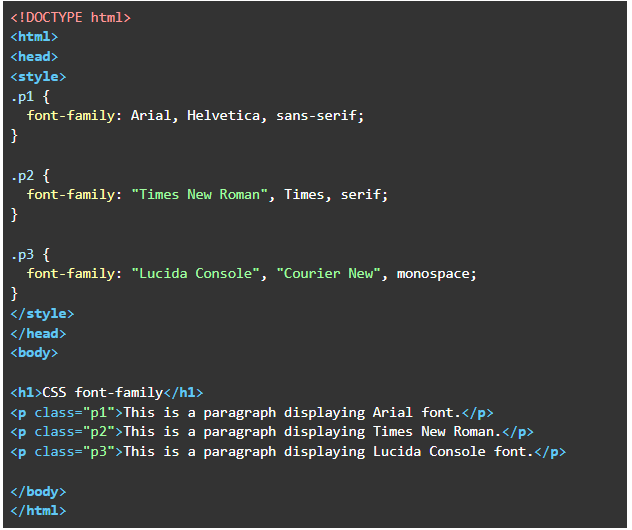
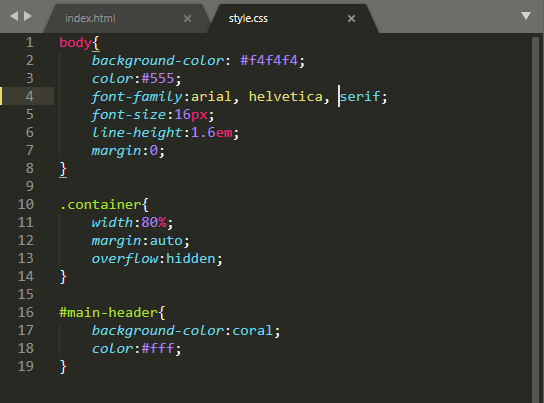
CS 142 Lecture Notes: CSSSlide 1 body { font-family: Tahoma, Arial, sans-serif; color: black; background: white; margin: 8px; } SelectorDeclaration Block. - ppt download

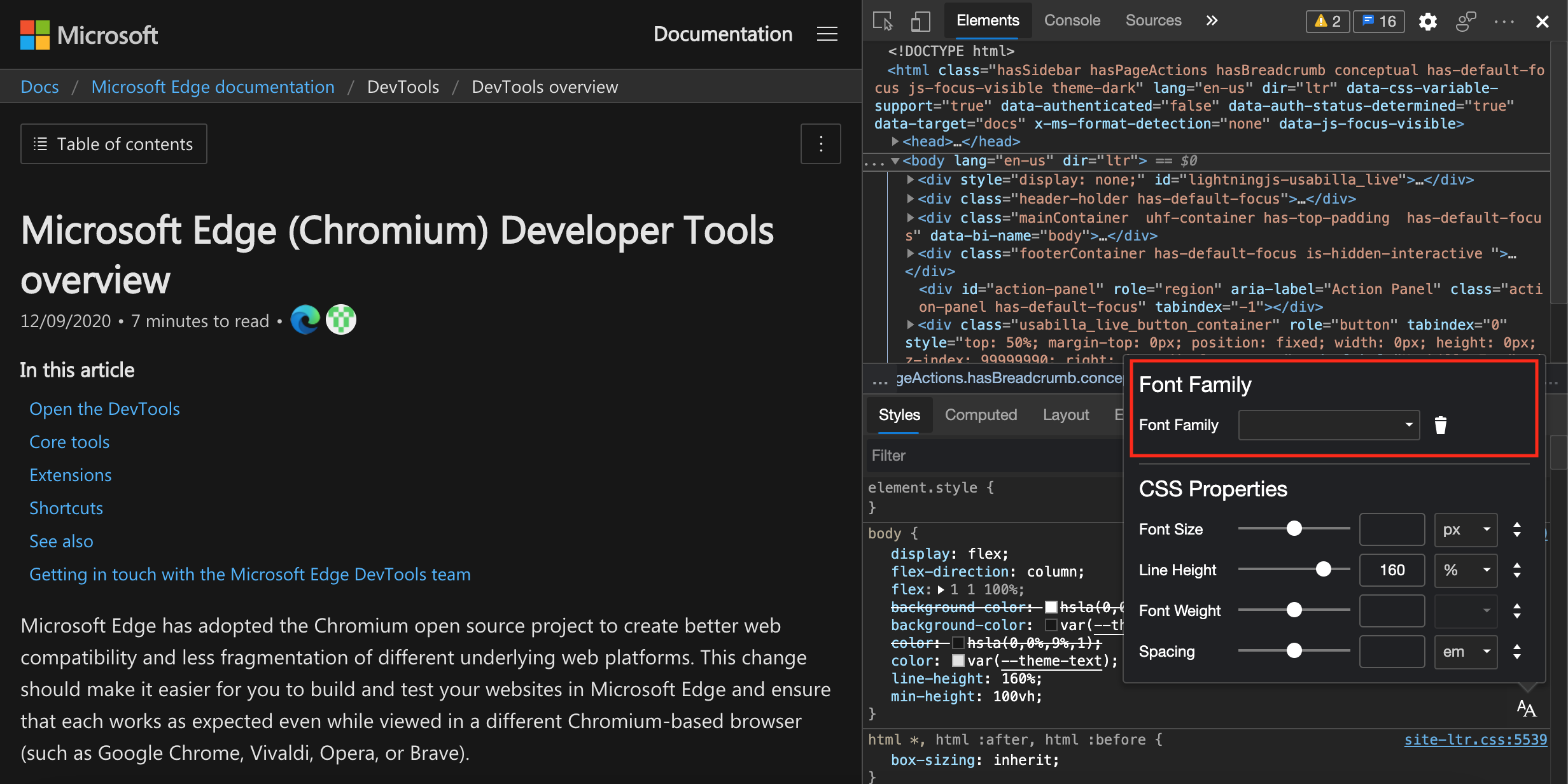
css - Why the @font-face is always showed as unused in the Coverage tab of Chrome DevTools? - Stack Overflow







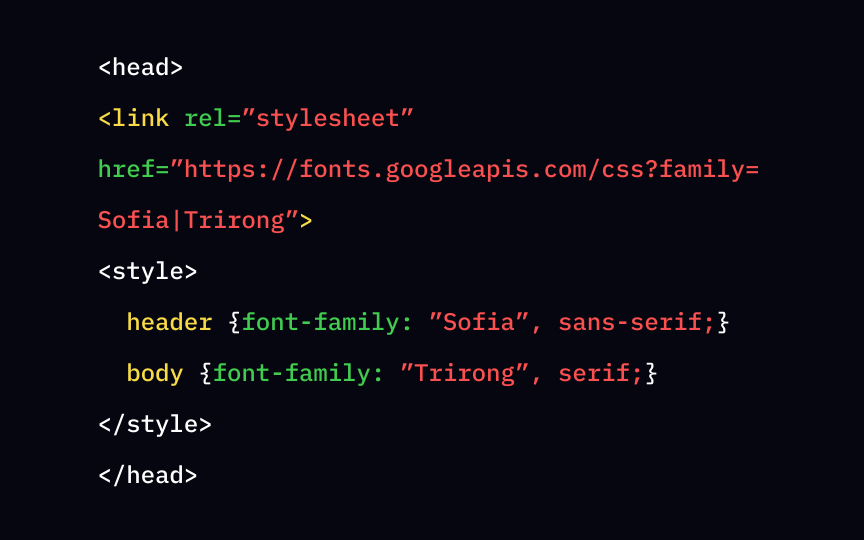
.webp?width=650&height=262&name=baskerville-code%20(2).webp)