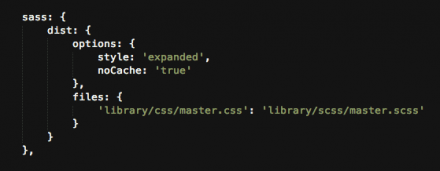
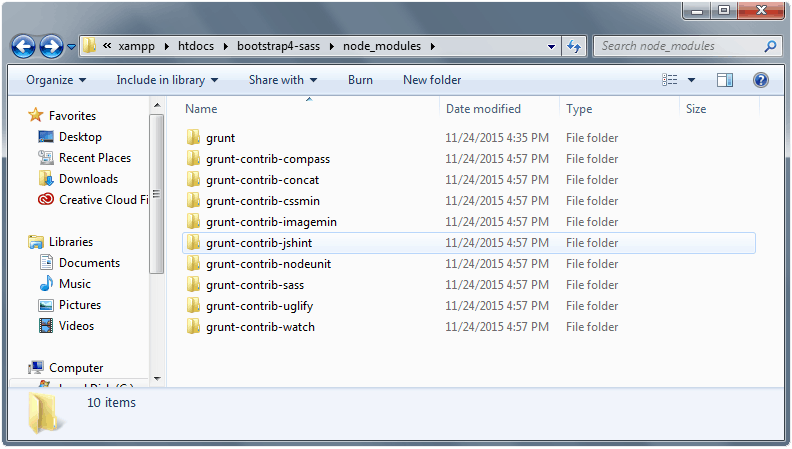
5 steps to SetUp SASS with Grunt and NodeJS for Beginners | by Krishna Damaraju | Small Things | Medium

You need to have Ruby and Sass installed and in your PATH for this taskto work · Issue #250 · gruntjs/grunt-contrib-sass · GitHub

You need to have Ruby and Sass installed and in your PATH for this taskto work · Issue #250 · gruntjs/grunt-contrib-sass · GitHub
You need to have Ruby and Sass installed and in your PATH for this task to work. · Issue #229 · gruntjs/grunt-contrib-sass · GitHub

5 steps to SetUp SASS with Grunt and NodeJS for Beginners | by Krishna Damaraju | Small Things | Medium
Document differences between grunt-contrib-compass and grunt-contrib-sass · Issue #26 · gruntjs/grunt-contrib-compass · GitHub